Ein Prüfung für defekte Links ist entscheidend für die Benutzerfreundlichkeit und das Ranking der Seite. Es hilft dabei, tote Links zu identifizieren und zu beheben. Es hilft dabei, tote Links zu identifizieren und zu beheben, die Nutzer frustrieren und sich negativ auf das SEO-Ranking auswirken können. Die regelmäßige Überprüfung auf defekte Links stellt sicher, dass alle Seiten zugänglich sind und die Glaubwürdigkeit und Funktionalität der Website erhalten bleibt. Außerdem hilft es, veraltete oder verschobene Inhalte zu identifizieren, die aktualisiert oder umgeleitet werden müssen. Letztendlich unterstützt es die Gesamtleistung der Website und die Zufriedenheit der Nutzer.
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Contentful als CMS als Grundlage für die Erstellung der sitemap.xml
Next.js 14 als das Web-Framework (Ich verwende die API Routes für die Logic)
Vercel für das Hosting
Hier ist das GitHub repo mit dem vollständigen Code.
Beispielseite gehostet auf Vercel -> https://nextjs14-azureb2c-prisma.vercel.app/
Keine neuen NPM-Pakete erforderlich
Da wir uns auf die vorherigen Post stützen, in der ich einen Sitemap-Zähler implementiert habe, ist es nicht notwendig, neue Pakete zu installieren, damit der "Broken Link Checker" wie erwartet funktioniert.
Neue API-Route für das Auslesen der Sitemap.xml
Beginnen wir mit der neuen API-Route zum Lesen der sitemap.xml und testen dann jede URL.
Neue SitemapChecker-Komponente
Dieses Mal ist die gesamte Logik in einer neuen Komponente untergebracht.
Hauptbestandteile des Broken Link Checker
Wir haben ein einfaches Eingabefeld für die Sitemap-URL und einen Button zum Auslösen der Prüfung. Unten sehen Sie die Logik zum Abrufen der sitemap.xml, zum Überprüfen der Einträge und zum Übertragen von Fehlern in die entsprechende Variable.
Die Prüfung ist recht einfach, aber sie ist eine gute Grundlage für weitere Anpassungen (Status, Zeitangaben usw.).
Integration der Komponente in Page.tsx
Als letzten Schritt habe ich die neue Komponente zur page.tsx unter src/app/[locale] hinzugefügt
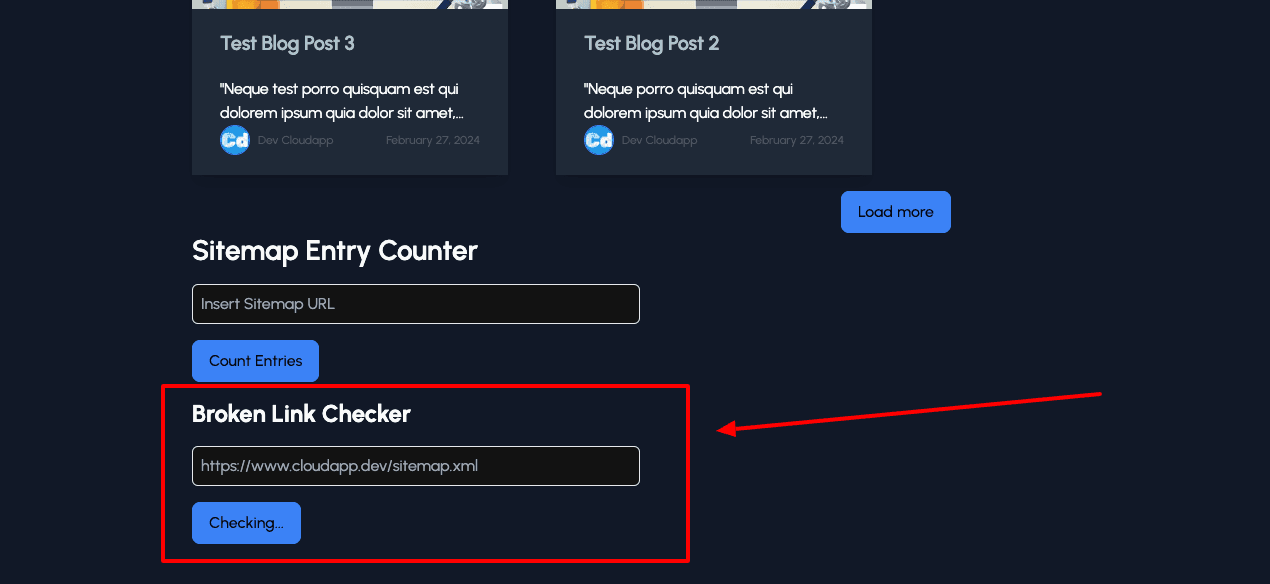
Endergebnis
Und los geht's. Unten sehen Sie den neuen Sitemap-Zähler aus dem vorigen Beitrag und darunter die neue Komponente für den Broken Link Check auf der Homepage.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: