Inhaltsverzeichnis
- Verwendeter Stack
- Neue Komponente für Syntax-Hervorhebung in meinen Blogbeiträgen
- Integration der neuen Komponente in die Contentful-Richtext-Komponente
- Übergeben des Codeblocks (Inhalt) an die neue Komponente
- Anzeigen des Codeblocks mit neuer Syntax-Hervorhebung
- Inhaltsverwaltung für Syntax-Hervorhebung in Contentful
- Cloudapp-dev und bevor Sie uns verlassen
Jetzt werde ich die Komponente, die ich im vorherigen Post erstellt habe, in Kombination mit dem Headless CMS Contentful wiederverwenden. So kann ich meine Inhalte in Contentful erstellen und Next.js 14 für die Visualisierung verwenden, was mein Leben sehr viel einfacher macht.
Hier ist das GitHub Repo mit dem gesamten Code und darunter der Link zur Beispielwebsite.
Example page hosted on Vercel -> https://nextjs14-contentful-syntax-highlighting.vercel.app/
Verwendeter Stack
Ich werde mit meinem Standard-Stack beginnen:
Next.js 14 als Web-Framework, und ich werde die mitgelieferte Middleware Edge-Funktion verwenden
NPM-Paket Shiki für die Syntaxhervorhebung und das entsprechende Transformers-Paket
Contentful CMS (Kostenloses Abo)
Vercel für das Hosting
Neue Komponente für Syntax-Hervorhebung in meinen Blogbeiträgen
Ich habe den Code aus der alten Komponente (//src/components/tools/syntax-highlight/syntax-highlight.component.tsx) kopiert, die ich auf der Startseite verwendet habe.
Da ich die Komponente für die Blogbeiträge neu gestalten möchte, habe ich eine neue Datei //src/components/tools/syntax-highlight/syntax-highlightPost.component.tsx mit diesem Code erstellt.
Integration der neuen Komponente in die Contentful-Richtext-Komponente
Wenn ich damit fertig bin, importiere ich die neu erstellte Komponente in meine Haupt-Contentful-Rich-Text-Komponente unter //src/components/CtfRichText.component.tsx .
Übergeben des Codeblocks (Inhalt) an die neue Komponente
Die komplette Magie passiert im Block [MARKS.CODE]
Definition der Variablen
Anzeigen des Codeblocks mit neuer Syntax-Hervorhebung
<SyntaxHighlightPost code={showCodeText} lang="typescript" />
Sie können auch viele Kommentare sehen. Diese Codeabschnitte wurden zuvor für den alten Codeblock verwendet.

Inhaltsverwaltung für Syntax-Hervorhebung in Contentful
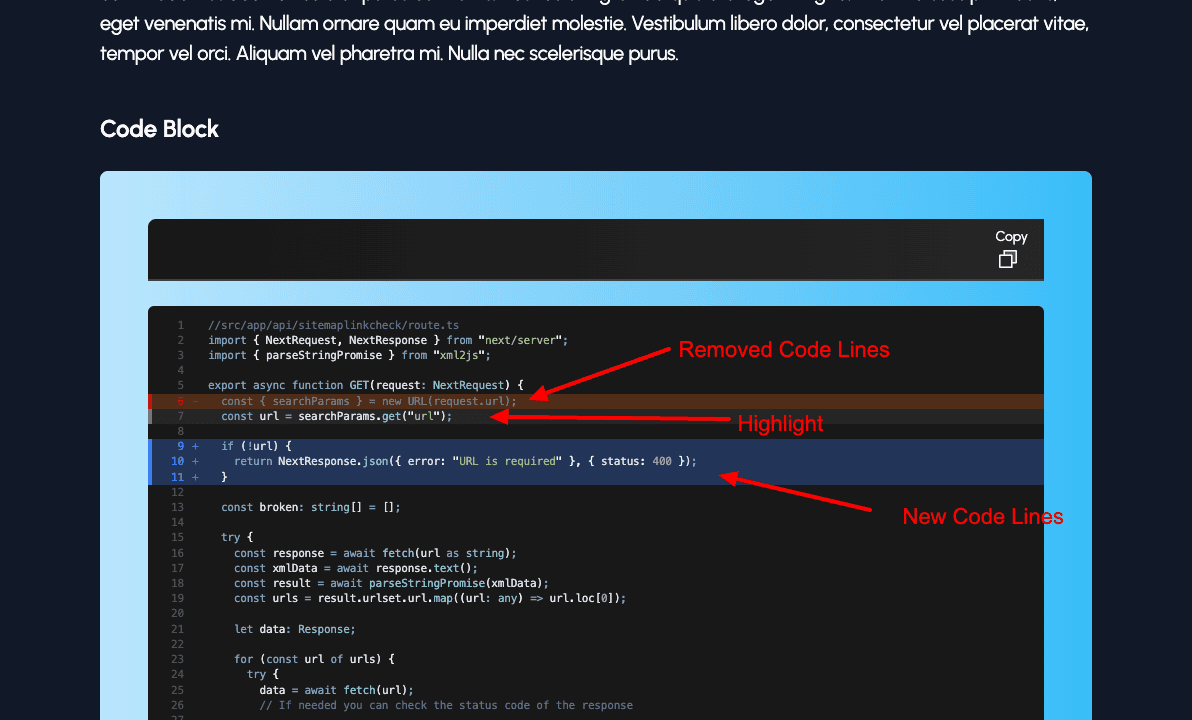
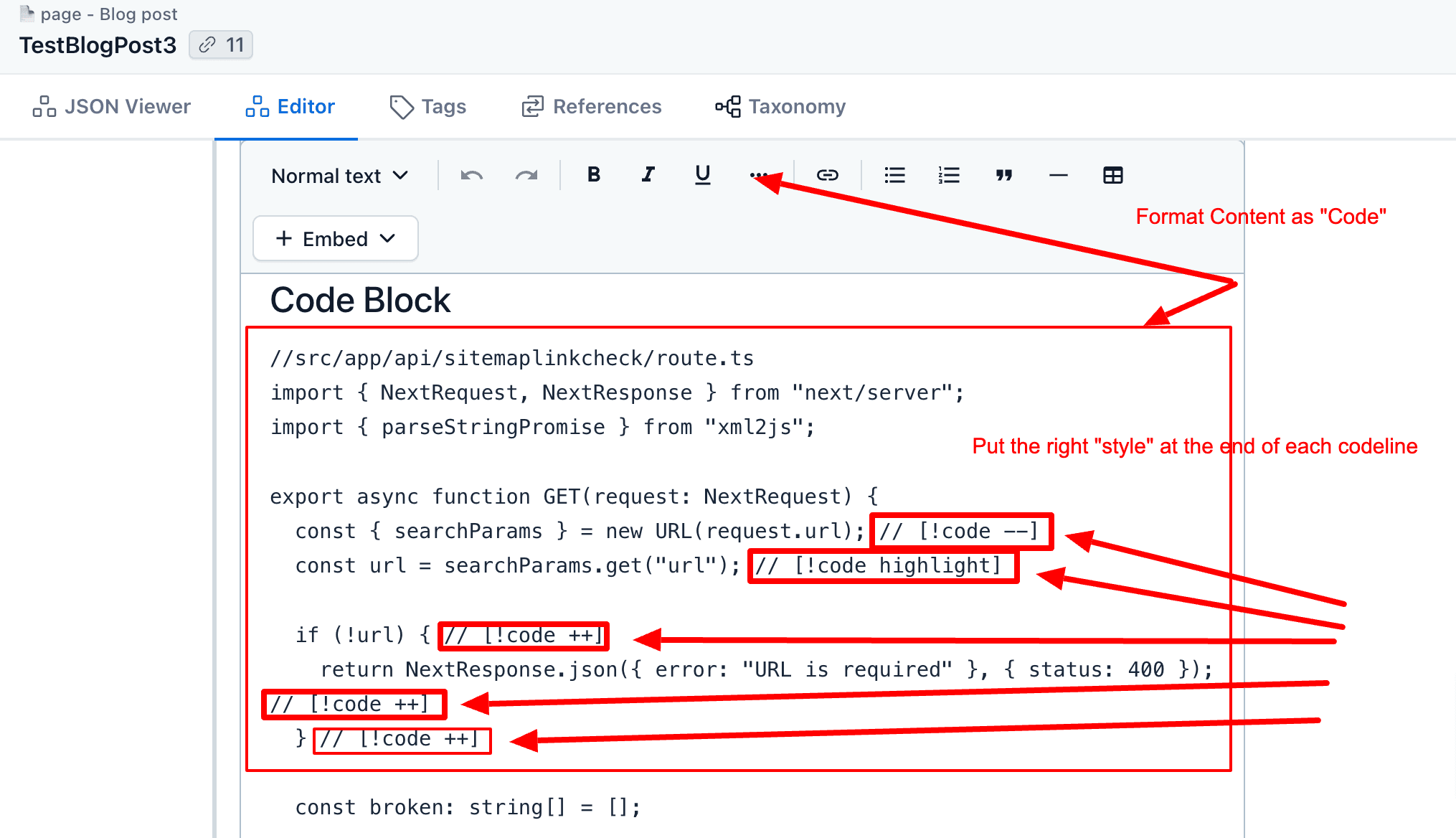
Unten sehen Sie einen Inhaltsdatensatz vom Typ „page — Blog post“, bei dem ich den entsprechenden Inhaltsblock als „Code“ im Rich-Text-Feld „Inhalt“ markiere. Am Ende jeder Zeile, die speziell formatiert werden soll, füge ich die richtigen Schlüsselwörter aus dem Shiki-Paket ein. Das war's, und jetzt haben wir ein großartiges CMS kombiniert mit einer ansprechend aussehenden Ausgabe auf der Frontend-Seite, die von next.js 14 verarbeitet wird.

Cloudapp-dev und bevor Sie uns verlassen
Danke, dass Sie bis zum Ende gelesen haben. Noch eine Bitte bevor Sie gehen: